
【アフィリエイト広告あり】https://www.waca.or.jp/
- イントロダクション
現代のWebデザインでは、見た目の美しさだけでなく、ユーザー体験や目的達成に直結するデザイン要素が求められます。その中でも「色使い」は、単なる装飾以上に、訪問者の印象形成や行動に影響を与える重要な役割を担っています。本記事では、Webサイトにおける色使いの重要性を解説し、それがサイトの目的にどのような影響を与えるかを詳しく掘り下げていきます。
- なぜWebサイトの色使いが重要なのか?
色は感情や行動をコントロールする力を持つ
心理学的に、色は人間の感情に直接影響を与えるとされています。例えば、赤は緊急性や興奮を連想させ、青は信頼感や安定感をもたらします。このような色の特性を活かすことで、訪問者の行動をコントロールすることが可能です。
第一印象を決める最初の要因
研究によると、ユーザーがWebサイトを判断するのにかかる時間はわずか50ミリ秒。その短時間で最も強い影響を与えるのが「色」です。色使いによって、訪問者が「魅力的」「信頼できそう」「直感的に使いやすい」と感じるかどうかが左右されます。
視覚的なアクセシビリティの確保
適切な色のコントラストや組み合わせを選ぶことで、視覚に障害のあるユーザーや、高齢者でも使いやすいデザインを実現できます。このアクセシビリティの向上は、SEOの評価にもつながるポイントです。
- 色使いがサイトの目的に与える影響。
ブランドイメージの強化
ブランドカラーを戦略的に使うことで、訪問者の記憶に残る印象を形成できます。例えば、コカ・コーラの赤やスターバックスの緑のように、特定の色はそのブランドのアイデンティティと結びつきます。
コンバージョン率の向上
色の選択は、CTA(Call to Action)ボタンやリンクのクリック率にも影響します。例えば、購入ボタンを目立つ色にすることで、ユーザーの行動を促進することが可能です。HubSpotの調査によれば、ボタンの色を変えるだけでコンバージョン率が21%上がった事例もあります。
コンテンツの視認性と読解性を高める
読みやすい色の組み合わせを使うことで、ユーザーがコンテンツをスムーズに理解しやすくなります。特に、テキストと背景色のコントラストが重要です。
- 色彩の基礎知識
Webデザインにおける色彩の役割を理解するためには、色の基本的な構成要素を知ることが不可欠です。色の「言語」ともいえる基礎知識を押さえることで、効果的な配色をデザインに活かせるようになります。本セクションでは、色相、彩度、明度という3つの基本概念と、視覚的な調和を生む配色バランスの黄金比「70:25:5」を解説します。
- 色相、彩度、明度の基本。
色相(Hue):色の性格
色相とは、赤や青、緑といった「色の種類」です。これがWebデザインにおいて何を意味するか?それは、訪問者の心理的な反応を計算しやすくする指標となることです。
補色の戦略的活用
色相環で向かい合う補色(例:赤と緑)は、高いコントラストを生み出し、CTAボタンやセールの強調に最適です。クリスマスシーズンの赤と緑はその典型例です。
類似色の心理的安定感
隣り合う色相(例:青と緑)は、落ち着いたトーンで自然な調和を作り出します。エコロジーや癒しをテーマにしたサイトで多用される傾向があります。
彩度(Saturation):鮮やかさで操る視線
彩度は色の鮮やかさを表します。鮮やかさの度合いは、訪問者の視線をどこに誘導するかを決定します。
- 高彩度は「主役」向き
CTAボタン、プロモーションバナー、アイコンなどの注目を集めたい要素に使用します。高彩度の赤は特に「緊急性」を感じさせるため、セールや限定商品によく使われます。 - 低彩度は「背景」に適す
ベージュやパステルトーンなどの低彩度カラーは、視線を邪魔せずにテキストや重要な要素を引き立てます。
明度(Brightness):空間にリズムを作る
明度は、色の明るさや暗さを決定します。高い明度は軽やかさ、低い明度は重厚感を表現します。
高明度で軽さを演出
ヘルスケアや教育系のサイトでは、高明度の青や白を多用することで、ポジティブな印象を強調します。
低明度で重厚感を加える
ファッションや高級ブランドでは、黒やダークグレーを使い、エレガントさと高級感を表現します。
- 配色バランスの黄金比「70:25:5」の解説。
黄金比のルールと心理的効果
「70:25:5」の比率は、視覚的な調和を作る基本法則です。このルールを守るだけで、デザイン初心者でもプロのような仕上がりが期待できます。
70% – 基調色(Primary Color)
全体の背景や大きな要素に使い、空間の統一感を確保します。ベースとなる色が落ち着いていると、訪問者に安心感を与えます。
25% – 補助色(Secondary Color)
視覚的な変化をつけるために用いる色です。例えば、グレーやライトブルーなど、基調色を引き立てる役割を果たします。
5% – アクセント色(Accent Color)
注目を集めたい部分に使うポイントカラーです。鮮やかな黄色や赤を使えば、視線が自然とその部分に集まります。
具体的な応用例:オンラインストアの配色
基調色(70%):白
製品写真を引き立て、清潔感を演出。
補助色(25%):グレー
メニューやテキストの背景に使用し、調和を保つ。
アクセント色(5%):赤
「購入」ボタンやセールバナーで視線を誘導する。
- 色彩心理学を理解する
色は言葉を持たずして感情に訴えかける、デザインの中でも最も強力な要素の一つです。色彩心理学を理解することで、ウェブサイトを訪れるユーザーの気持ちを動かし、行動を促すことが可能になります。本稿では、代表的な色の印象と効果、さらに文化やターゲット層による色の意味の違いを解説します。
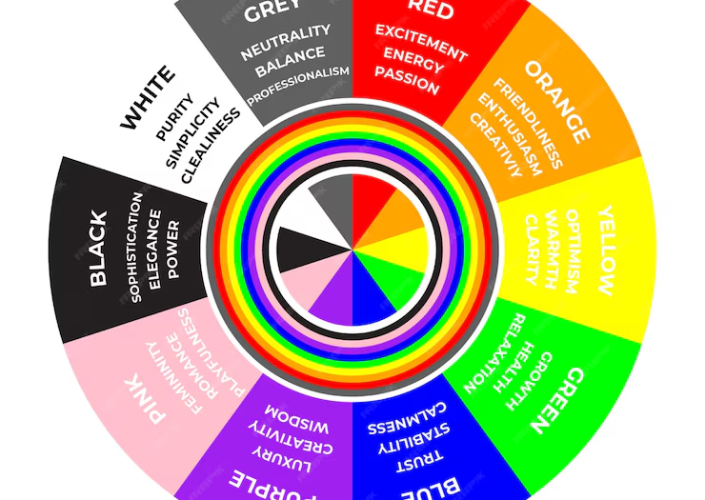
- 色ごとの印象と効果(例: 赤は情熱、青は信頼感)。
赤 – 情熱とエネルギー
赤は注意を引き、感情を刺激する力があります。エネルギッシュで情熱的な印象を与える一方で、危機感や緊急性も伝える色です。
- 適用例:
- セール告知や緊急メッセージに使用。
- 食欲を刺激するため、飲食業のブランドカラーにも多用。
青 – 信頼感と安定性
青は冷静さや信頼感を象徴し、医療機関や金融業界で特によく使われます。また、青は集中力を高める効果もあるため、教育関連サイトでも効果的です。
- 適用例:
- 銀行のロゴやウェブサイトに採用。
- ソフトウェアやクラウドサービスの信頼性を示す背景色。
黄色 – 喜びと注意喚起
黄色は明るく、楽観的な印象を与える色です。一方で、警告や注意を喚起する用途にも使用されます。
- 適用例:
- 若者向けのポップなサイトやキャンペーンバナーに最適。
- 道路標識やエラーメッセージで注意を喚起。
緑 – 自然と調和
緑は安心感を与え、環境や健康、成長を象徴する色です。リラクゼーション効果もあるため、リラックスを促すデザインで活用されます。
- 適用例:
- エコ商品や健康食品のブランドカラー。
- 瞑想アプリやフィットネス関連サイト。
黒 – 洗練と高級感
黒は高級感や洗練された印象を与える色で、ファッションや高級ブランドのサイトで頻繁に使用されます。
適用例:
ラグジュアリーブランドの背景色やタイポグラフィに使用。
ミニマルなデザインのポートフォリオサイト。
- 文化やターゲット層による色の意味の違い。
色が持つ意味は文化や地域によって異なる場合があります。グローバルに展開するウェブサイトでは、この違いを考慮することが重要です。
- 赤:
- 西洋:情熱や愛情を象徴。
- アジア:幸運や祝い事を表す色。
- 白:
- 西洋:純潔や清潔さの象徴。
- 東アジア:喪や悲しみを意味することが多い。
- 紫:
- 西洋:高貴や創造性を表現。
- 東アジア:霊的な意味合いや儀式を連想。
実例:ターゲット層に合わせた色彩選び
- 米国市場向け:青と赤を使ったデザインは、国家的な信頼感や権威を象徴。
- 日本市場向け:落ち着いた色彩(淡い緑やクリーム色)は調和や安定感を与える。
文化的背景を考慮することで、色の選択がターゲット層の心理により強く響くものとなります。
- 目的別の配色ガイド
ウェブデザインにおいて、色は単なる装飾ではなく、メッセージを伝える重要な手段です。業種やターゲット層に合った色を選ぶことで、ブランドイメージを強化し、ユーザーの行動を促すことができます。本稿では、業種別におすすめの色を解説し、視認性を考慮した色の組み合わせにも触れます。
- 業種やターゲット別のおすすめ色(例: ヘルスケア=緑、Eコマース=オレンジ)。
ヘルスケア:緑と青
健康や癒しをテーマにするヘルスケア業界では、自然を象徴する緑と信頼感を与える青が適しています。これらの色は穏やかな気持ちを引き出し、安心感を与えます。
- 緑: 環境や健康、成長をイメージ。
- 例:オーガニック製品やホリスティック医療クリニックのウェブサイト。
- 青: 信頼感や冷静さを象徴。
- 例:オンライン診療サービスや健康保険ポータル。
Eコマース:オレンジと赤
購買意欲を引き出すには、エネルギーや行動喚起を促す色が効果的です。
- オレンジ: 活動的で親しみやすい印象。
- 例:セール告知や限定キャンペーンに最適。
- 赤: 注意を引き、緊急性や特別感を演出。
- 例:カートボタンや割引率を示すバッジ。
金融・テクノロジー:青と灰色
信頼性と洗練さが求められる業界では、落ち着いた青と中立的な灰色が支持されます。
- 青: 冷静で専門的な印象。
- 例:オンラインバンキングや投資プラットフォーム。
- 灰色: シンプルさと現代的なデザインに適合。
- 例:スタートアップの製品サイトや企業ポータル。
エンターテインメント:紫と黄色
創造性やエネルギーを象徴する紫と黄色は、エンタメ業界にぴったりです。
紫: 高貴で神秘的、創造性を引き立てる。
例:映画配信サービスや音楽アプリ。
黄色: 楽しさや活気を表現。
例:ゲームやポップカルチャー関連サイト。
- 色の組み合わせと視認性の重要性。
コントラストを活用した視認性の向上
色の組み合わせでは、視認性がユーザー体験を左右します。適切なコントラスト比を維持することで、テキストの読みやすさやボタンのクリックしやすさが向上します。
- 高コントラスト: 白背景に黒または濃い色のテキスト。
- 理想的なコントラスト比:4.5:1以上(WCAG基準)。
- 低コントラストのリスク: 背景と同系色の文字は視認性が低く、可読性を損なう。
配色ツールの活用
- Adobe Color: 色の相性やコントラスト比を確認可能。
- Contrast Checker: WCAG基準に基づくコントラスト比の計算ツール。
視覚効果を高める配色例
CTAボタンの目立たせ方
- 背景:淡いグレー
- ボタン:鮮やかな赤
- テキスト:白
ナビゲーションバーのデザイン
- 背景:深いネイビー
- テキスト:ライトグレー
- 実践例:成功しているサイトの色使い
ウェブデザインにおいて、色の選択と配置は、ブランドの印象やユーザー体験を左右する重要な要素です。本稿では、成功しているサイトの色使いを具体例とともに解説し、色彩計画のよくある失敗例とその回避方法についても詳しく説明します。
- 具体例を通じて色の選択と配置を解説。
成功例から学ぶ色使いのポイント
Airbnb:柔らかな色彩で親近感を演出
Airbnbのウェブサイトでは、柔らかなピンクや薄いベージュ、ホワイトを基調にし、アクセントとしてダークグレーのテキストが使用されています。この配色はユーザーに親近感を与えつつ、視認性も確保しています。
- 成功要因:
- 柔らかい色調: ユーザーに「心地よさ」や「安心感」を与える。
- コントラストの調整: ボタンやリンクには濃い色を使用し、アクションを促す明確な視認性を確保。
Spotify:大胆なアクセントカラーでインパクト
Spotifyは、黒を基調に蛍光グリーンをアクセントとして使用する大胆なデザインを採用。ブランドカラーが一目で分かるうえ、音楽ストリーミングの革新性を強調しています。
- 成功要因:
- 明確なブランドカラー: 蛍光グリーンが視線を引き付け、ブランドの記憶に残る。
- シンプルな背景: 黒を使うことで、他の要素が際立つデザイン。
Dropbox:シンプルで洗練された配色
Dropboxのサイトは、ホワイトスペースを多用し、青とグレーをメインカラーに採用。これにより、プロフェッショナルなイメージを演出しつつ、視覚的な負担を軽減しています。
成功要因:
落ち着いた配色: 青が信頼感を与え、複雑なデータサービスに対する安心感を提供。
ホワイトスペースの活用: ユーザーにとって直感的でわかりやすい構成。
- よくある失敗例とその回避方法。
色の選びすぎ
配色が多すぎると、ユーザーに混乱を招きます。たとえば、同じページ内で7~8色を使っている場合、目が疲れやすく、どの情報が重要か分からなくなります。
- 回避方法:
- 3~4色以内に配色を限定する(メインカラー、アクセントカラー、背景色など)。
- ブランドガイドラインを作成し、一貫性を保つ。
コントラスト不足
背景と文字の色のコントラストが不十分だと、テキストが読みにくくなります。特に、淡い色の背景に薄い色の文字を使用する例が挙げられます。
- 回避方法:
- コントラスト比4.5:1以上を維持(WCAG基準に準拠)。
- 「Contrast Checker」などのツールを活用して確認する。
配色とターゲットのミスマッチ
ターゲットユーザーや業種に合わない色を使用すると、ブランドの印象が損なわれる可能性があります。たとえば、金融サイトにオレンジを使いすぎると信頼性が欠けて見える場合があります。
回避方法:
- ターゲットユーザーの心理や文化に基づく色選びを行う。
- 色彩心理学を活用して、ブランドメッセージに合う色を選択する。
- SEOとユーザー体験のための配色最適化
ウェブサイトの成功は、検索エンジン最適化(SEO)だけでなく、ユーザー体験(UX)の質にも左右されます。その中で、配色の最適化は直帰率の低下やクリック率(CTR)の向上に直接影響を与える重要な要素です。本稿では、色使いがSEOとUXに与える影響、そして検索エンジンにも効果的な配色のポイントについて解説します。
- 色使いが直帰率やクリック率に与える影響。
配色が直帰率に与える影響
訪問者がサイトを開いた瞬間に受ける視覚的な印象は、直帰率を大きく左右します。例えば、以下のようなケースが挙げられます。
- 視覚的に快適な配色: 心地よい色の組み合わせは、滞在時間を延ばす効果があります。ホワイトスペースを効果的に活用し、背景色と文字色のコントラストを高めることで、テキストが読みやすくなります。
- 派手すぎる色: あまりにも鮮やかすぎる色や無秩序な配色は、視覚的な疲労を引き起こし、離脱を促します。
色使いがクリック率に与える影響
CTA(Call-to-Action)ボタンの色は、クリック率に大きな影響を与えます。以下の例をご覧ください。
- 明確なコントラスト: 背景色とCTAボタンの色を対照的にすることで、視覚的に目立たせることができます。たとえば、白い背景に赤やオレンジのボタンを使用すると、クリックされる可能性が高まります。
- 心理的効果: 色彩心理学に基づいた色選びも重要です。たとえば、青は信頼感を与え、ユーザーが安心してボタンをクリックする気持ちを引き出します。
成功例
Amazon: 黄色の「カートに入れる」ボタンは、背景色と視覚的に差別化されており、ユーザーのアクションを誘導します。
Netflix: 黒を基調にした配色に赤いCTAボタンを配置することで、視認性とブランドアイデンティティを両立。
- 検索エンジンに効果的なデザインのポイント。
アクセシビリティを考慮する
検索エンジンは、アクセシビリティの高いサイトを評価します。配色におけるアクセシビリティを確保するために、以下の点を考慮しましょう。
- コントラスト比: WCAG基準では、テキストと背景のコントラスト比を少なくとも4.5:1以上にすることが推奨されています。
- 色覚多様性への配慮: 赤緑色覚異常者でも識別しやすい配色を選ぶ。例として、アイコンやグラフに色以外の識別要素を加える(形状やパターン)。
モバイルユーザーを意識した配色
モバイルデバイスでの表示最適化がSEOには重要です。
- モバイルでは画面が小さいため、CTAボタンはシンプルかつ鮮明な色で目立たせる必要があります。
- ダークモード対応の色彩設計も考慮しましょう。
ページ速度との関連性
検索エンジンはページ速度をランキング要素として考慮しています。画像や色がページ読み込み速度に与える影響を抑えるため、軽量なCSSと適切な画像形式を使用しましょう。
- アフィリエイト広告の導入方法と効果的な配置
アフィリエイト広告は、ウェブサイト運営者にとって収益を生み出す効果的な手段の一つです。ただし、その導入と配置は慎重に計画する必要があります。適切な色使いと配置を活用すれば、広告のクリック率を向上させ、ユーザー体験を損なうことなく収益を最大化できます。本稿では、導入手順と効果的な配置方法、そして成功への具体的なヒントを解説します。
- アフィリエイト広告の紹介:おすすめの配色ツールや関連サービスを紹介(例: 色選びをサポートするツール、デザインテンプレート)。
アフィリエイト広告を成功させるためには、視覚的に魅力的で、ユーザーの目に留まるデザインが必要です。以下のツールやサービスが役立ちます。
おすすめの配色ツール
- Coolors (公式サイト): 色の組み合わせを簡単に作成し、広告バナーのデザインに適用できます。
- Adobe Color (公式サイト): 色彩理論を活用した配色提案が可能。広告とサイト全体の統一感を保てます。
- Canva (公式サイト): 広告バナーやデザインテンプレートの作成に最適なデザインツール。
関連するアフィリエイト広告サービス
A8.net (公式サイト): 国内最大級のアフィリエイトプラットフォーム。
Google AdSense (公式サイト): コンテンツに適した広告を自動的に表示。
- アフィリエイトの効果的な配置方法:サイトの色使いとともにアフィリエイト広告がどのようにユーザーを引きつけるかの説明。
効果的な配置の基本原則
- 視線が集まる場所を狙う: ファーストビューやスクロール直後の位置が特に有効です。
- 色使いを工夫: サイトのメインカラーと調和させながら、広告を目立たせる配色(例えば、コントラストの強い色)を採用します。
成功例:色使いを活かした配置
- ニュースサイト: 広告を背景色に合わせて一体感を持たせつつ、CTAボタンや価格情報を目立たせる色で強調する。
- ブログ: コンテンツの流れを邪魔しない位置(例: 記事下部やサイドバー)に配置し、背景色にアクセントカラーを使う。
失敗例と改善策
目立たなすぎる広告: 背景と広告が同系色の場合、ユーザーの目に留まらない。改善策は、コントラストを高めること。
広告過多: ページに広告が多すぎると離脱率が上がります。1画面あたりの広告数を2〜3個に抑えましょう。
- アフィリエイト広告で利益を上げるためのヒント:ユーザーの興味を引く方法、広告の効果を最大化するための実践的アドバイス。
クリック率を高めるコツ
- 明確なCTA: 「詳細はこちら」「今すぐ購入」といった行動を促すテキストを、目立つボタンに表示する。
- ユーザーのニーズに合った広告: サイト訪問者の興味に合った広告を表示するために、Google AdSenseやA8.netのターゲティング機能を活用する。
広告の効果を最大化する戦略
A/Bテスト: 配色や配置を変えて、最も効果的なデザインを特定する。
レスポンシブデザイン: モバイルファーストを意識し、すべてのデバイスで見やすい広告を実現する。
ブランド価値を損なわない: 広告の配色やデザインが、サイトのブランドイメージに一致するよう注意する。
- まとめ
ウェブサイト運営における色使いとアフィリエイト広告の活用は、収益化とユーザー体験の向上を両立させる重要なポイントです。ここでは、最適な色使いを実現するためのヒントと、アフィリエイト広告を効率的に運用するための簡単なチェックリストを紹介します。
- 最適な色使いのためのヒント。
色彩心理学を活用する:
ユーザーの行動を引き出す色を選ぶ。例えば、青は信頼感を高め、緑は安心感や調和を表現します。
サイト全体の統一感を保つ:
メインカラー、アクセントカラー、背景色のバランスを考慮し、一貫性のある配色を目指しましょう。黄金比「70:25:5」を目安にすると効果的です。
アクセシビリティを意識する:
コントラスト比を考慮して、すべてのユーザーにとって読みやすい配色を確保することが重要です。色覚多様性への配慮も忘れずに。
モバイルデバイスでの見え方を確認する:
色の見え方がデバイスによって異なるため、スマートフォンやタブレットでの表示をチェックしましょう。
- アフィリエイト広告を活用するための簡単なチェックリスト。
アフィリエイト広告の運用は、計画的かつ継続的な最適化が重要です。以下のチェックリストを活用してください。
導入時のチェックポイント
- 選んだ広告がターゲット層のニーズに合致しているか?
- 配色がサイト全体と調和しているか、または効果的に目立つよう工夫されているか?
配置とデザインの確認
- 広告は視線が集まりやすい位置に配置されているか?
- 広告周辺に十分なスペースを確保して、視覚的な過剰感を避けているか?
運用後の最適化ポイント
- 広告のクリック率(CTR)を定期的に分析し、効果が低い場合はデザインや配置を見直す。
- A/Bテストを実施して、最適な配色と配置を特定する。
- アクセスデータを基に、広告がどのデバイスで最も効果的かを把握する。
- 配色の参考になるツールやリソース。
- Canva: デザインテンプレートと配色ガイド
Canva: 広告バナーや配色ガイドを簡単に作成できるツール。 - Neil Patel Blog: アフィリエイトマーケティングの成功法則
Neil Patel: アフィリエイト広告の導入から運用の最適化まで網羅的に解説。 - Color Accessibility Tools: カラーアクセシビリティを確認できるツール
Colorable: コントラスト比を確認し、アクセシビリティを向上させるのに便利なツール。