
「ウェブサイトの配色がユーザー心理に与える影響とベストプラクティス」
H2見出しと内容例
H2-1:色が人間の心理に与える基本的な影響
• H3-1:暖色系の特徴と心理的効果
暖色(赤、オレンジ、黄色)は、エネルギーや情熱、積極性を伝えることができます。たとえば、赤は興奮や緊張感を引き起こすため、プロモーションボタンによく使用されます。
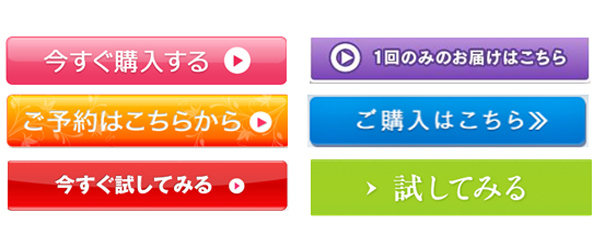
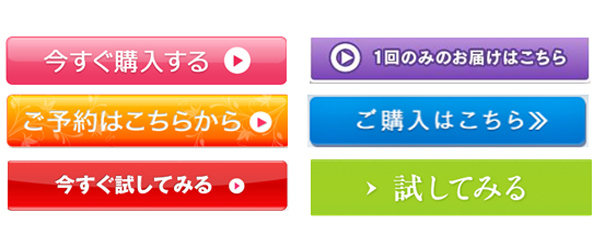
画像例:赤い「今すぐ購入」ボタンを使用したECサイトのスクリーンショット。

• H3-2:寒色系の特徴と心理的効果
寒色(青、緑)は、落ち着きや信頼感を与える色として知られています。たとえば、銀行やテクノロジー企業は、信頼性を伝えるために青色を多く使用します。
画像例:青を基調としたデザインのテクノロジー企業のウェブサイトのスクリーンショット。

H2-2:サイトでの色彩の典型的な使い方
• H3-1:ECサイトにおける配色の選択
販促を強調する赤、注意を引く黄色、信頼感を高める青が一般的です。
箇条書きの例:
• 赤:購買意欲を刺激する。ボタンや割引情報に使用。
• 黄色:注意を引く。特別なセールやイベントの背景に適している。
• 青:信頼感を与える。支払いページやログイン画面に適している。
• H3-2:教育系サイトの配色デザイン
教育系サイトでは、冷静でシンプルな配色(例:緑や白)が好まれ、安心感や信頼感を提供します。
画像例:オンライン学習プラットフォームの緑を基調としたデザイン例。

H2-3:自分のサイトに最適な色を選ぶ方法
• H3-1:ターゲットユーザーの色彩嗜好の分析
年齢、文化、性別に基づいて色を選ぶことが重要です。たとえば、若者は明るい色を好む一方で、ビジネス層は落ち着いた青やグレーを好む傾向があります。
• H3-2:ブランドイメージに合った配色戦略
サイトの配色は、ブランドのロゴやコアバリューに一致させるべきです。たとえば、環境志向のブランドは緑を基調とし、テクノロジー系のブランドは青を多用します。
追加コンテンツの提案
1. リンクの挿入
「色彩心理学」関連の記事へのリンクを追加(例:「色彩心理学が消費者行動に与える影響を学ぶ」)。
2. アフィリエイトリンクの追加
デザインツールのアフィリエイトリンク例:「Canvaを使えば、調和のとれた配色を簡単にデザインできます!詳細はこちら」。
3. 本文内の画像例
• 画像1:暖色と寒色の比較図。
• 画像2:ECサイトの配色例。
• 画像3:教育系サイトの典型的なデザインスタイル。
まとめ
色彩は、ウェブサイトデザインにおいて重要な要素です。それはユーザーの感情だけでなく、行動にも影響を与えます。色彩心理学を理解し、実際のデザインに応用することで、企業はユーザー体験とコンバージョン率を大幅に向上させることができます。